零基础免费搭建个人博客网站
Coding被腾讯收购后改名为腾讯开发者平台,在2020年1月又再次改名为新Coding,网站页面换了又换改了又改,而新浪图床也已经失效,图片全部挂掉。时过境迁,三年前的教程放到现在已经不适用,但是原理和思想都是一样的。
在大学时候自学过一丁点HTML的基础皮毛,对建站有那么一丁点的认识。作为自己业余爱好建立了本博客,简单的写下来搭建方法给搞技术的朋友们。
一、网站概念
首先来科普下网站的概念:
笼统的讲,网站有两类:动态网站和静态网站。并不是动态网站会动,静态网站不会动,千万不要这样理解,是会被笑话的。
简单地说,程序是否在服务器端运行,是重要标志。
在服务器端运行的程序、网页、组件,属于动态网页,它们会随不同客户、不同时间,返回不同的网页,例如ASP、PHP、JSP、 CGI等。
而静态网站只有固定的文件,是单向的,类似你用文件管理器浏览你硬盘里面的资料,这些资料并不会由于不同用户,不同时间浏览而对你显示不同的效果,无论你在何地、何时打开播放1.MP3,他就只会播放1.MP3。详细的解释可以点前面超链接了解区别。
二、最终选择
既然标题说了是0元建站,那就该省的都省了(省了服务器费用,域名费用),为了保证良好的访问速度和体验,我们选择静态网站。
静态网站是需要有本地的网站渲染程序进行渲染我们的网站文件,不然纯手敲HTML+CSS+JS,那更新一篇文章可敲到何年何月了。
简单的说,我们搭建好环境后,我们只负责写文章内容,其他网页代码交给程序渲染生成。然后把这套网站代码上传服务器即可。
同类的静态博客程序有很多,前3名依次是Jekyll 、 Hexo 、 Hugo。三个我都有尝试过,最后选择了用户量第二的Hexo,个人感觉是三者中最简单快捷的。

据说Hexo是一个台湾学生的毕业设计,所以比较符合国人的使用习惯,支持国产。原理:hexo渲染出网站文件,使用git工具上传到Coding服务器。
三、准备工作
Windows 7 && 10 环境下 需要安装:
- Node.js
- Git
- 文本编辑器(推荐Sublime)
需要注册的网站:Coding
3.1 安装node.js(必须)
下载: 官网下载

推荐安装LTS版本,下载安装,一路Next即可
最后点Finsh,安装完毕。
(PS: 如果安装失败,提示ERROR code:XXXX 巴拉巴拉等字样,请尝试用管理员权限安装。)
3.2 安装Git(必须)
下载: 官网下载


同样一路Next


最后点Finsh,安装完毕。
3.3 安装编辑器
可以选择 Sublime Text3或者VScode或者Notepad++,推荐VScode
SublimeText3下载: 官网下载
VScode下载: 官网下载

安装一路Next ,最后Finsh即可。
3.4 注册Coding(必须)
(PS:Coding已经被腾讯收购,变成了腾讯开发者平台,2020年1月改名为新Coding,真的命途多舛。其他托管服务商同样可以用,本文以Coding举例)
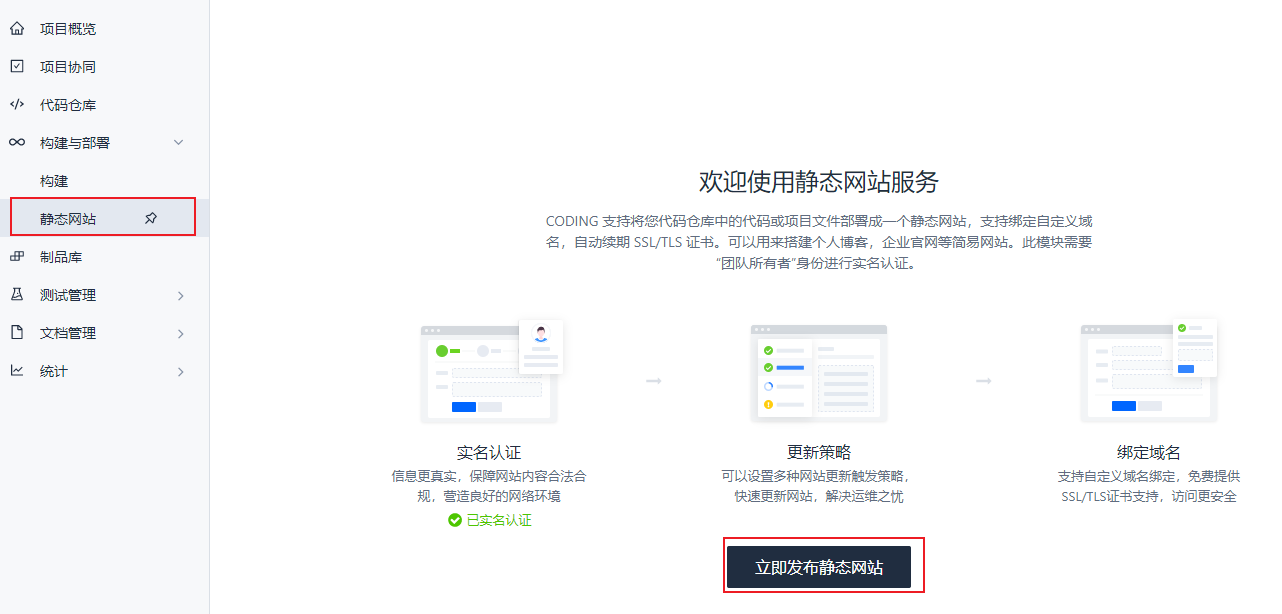
Coding提供了page服务,是我们用来放网站文件的免费**’服务器’**



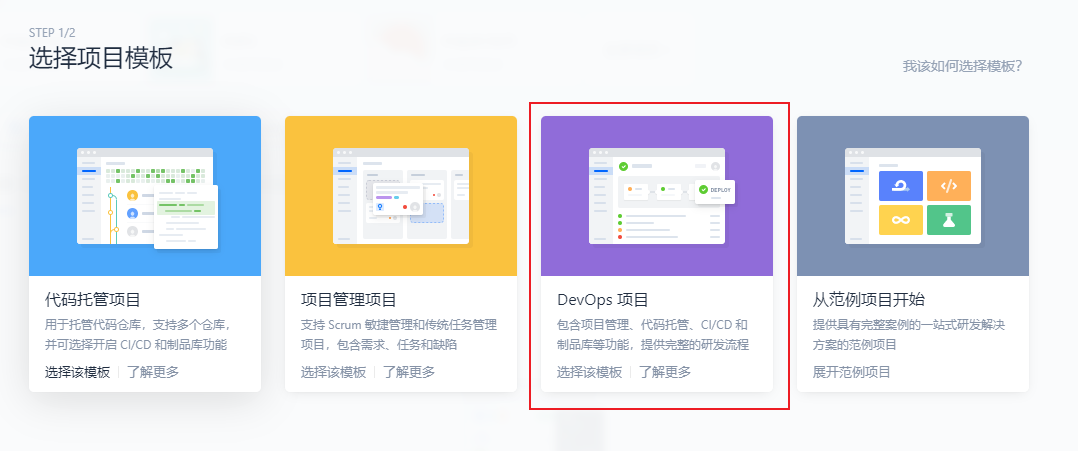
注册好之后,创建项目



Ps: 同类的代码托管网站有Gitee、Github等。本文选择国内速度比较块快,功能完善的Coding。
其他托管网站也可使用,与Coding大同小异,这里不再赘述。
四、安装Hexo
4.1 创建网站本地目录
在电脑上新建一个Blog文件夹,建议D盘根目录如 D:/Blog,这个文件夹是我们本地网站的目录。由于我在虚拟机下,只有C盘,所以我建在桌面。

4.2 切换NPM源
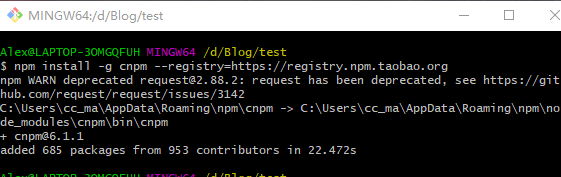
NPM源由于服务器在国外,速度比较慢。为了避免安装中断,我们使用淘宝NPM镜像,输入以下命令安装cnpm,等待几分钟完成(我这里用了131s)。(仅需一次)npm install -g cnpm --registry=https://registry.npm.taobao.org

(如果此步骤提示找不到npm指令,请检查node.js是否安装成功,另外检查指令是npm!是npm!是npm!,不要输错了)
4.3 安装Hexo
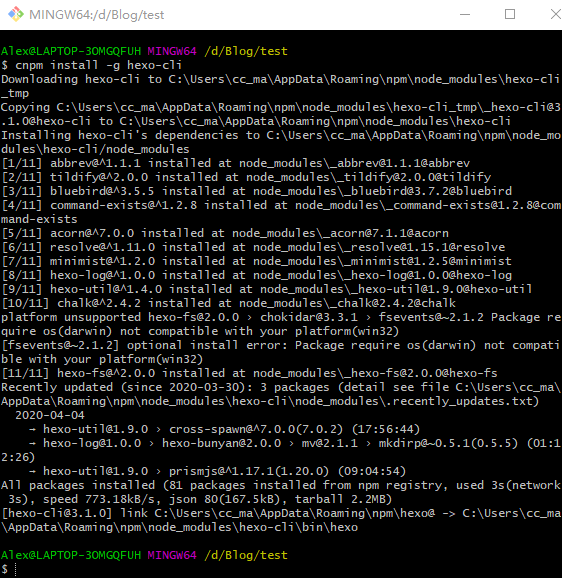
使用以下命令安装Hexo(仅需一次)cnpm install -g hexo-cli

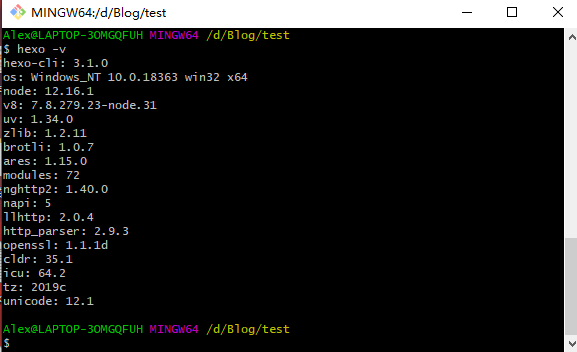
使用hexo -v指令查看hexo的版本,如下图可以看出

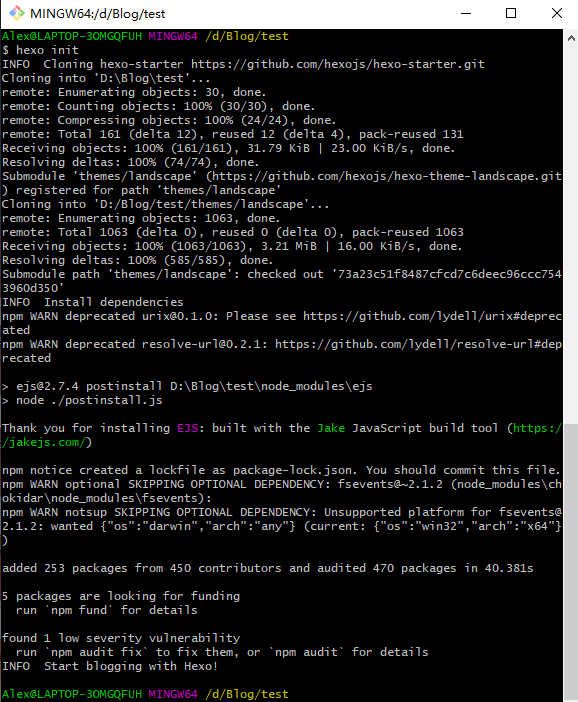
使用hexo init指令初始化hexo(仅需一次)

4.4 本地预览网站
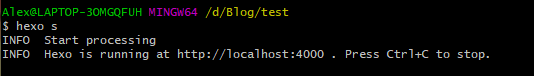
使用hexo s指令预览网站,可能Windows防火墙会弹出提示,这时候我们选择允许访问

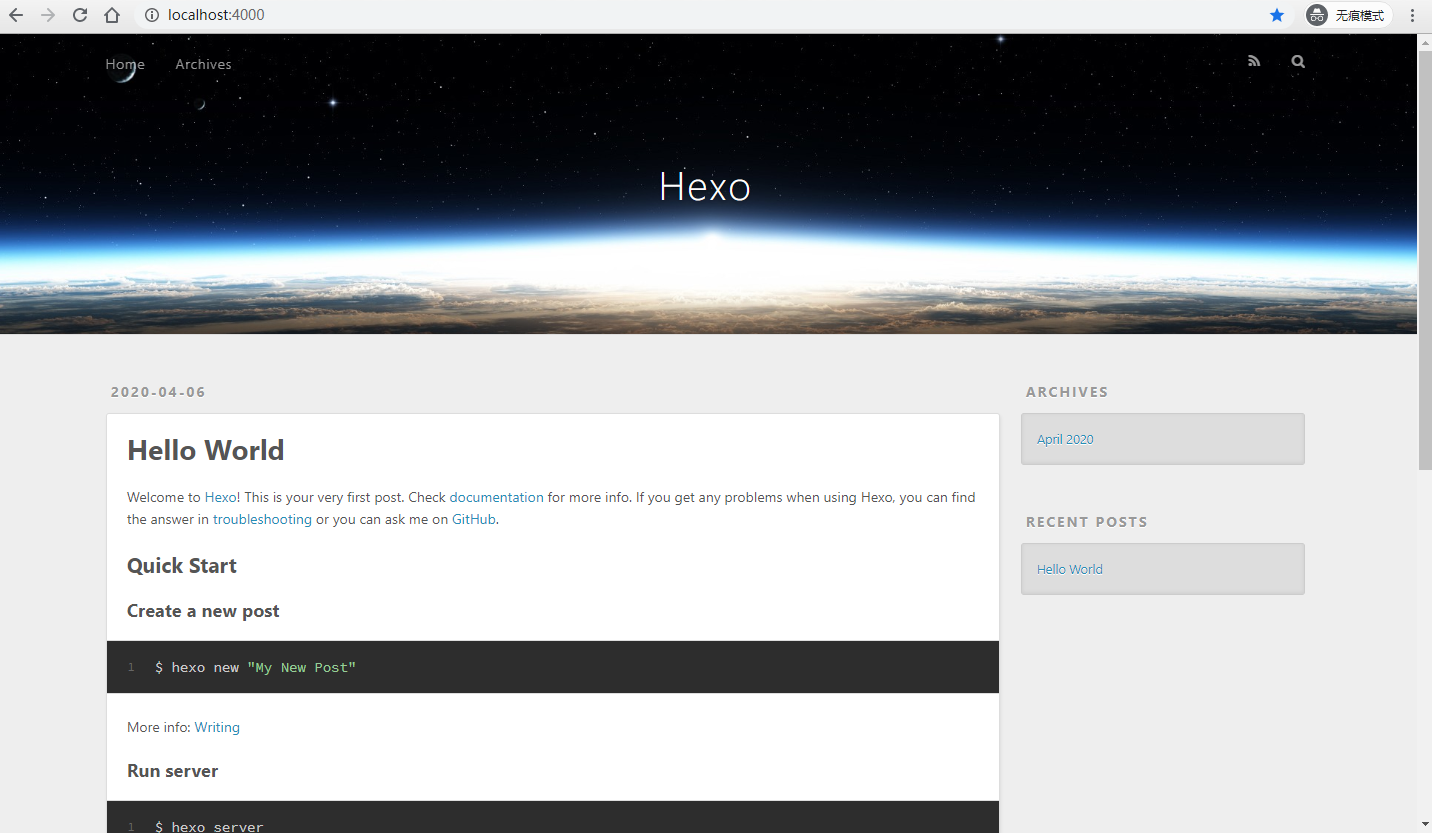
上图提示信息意思为hexo已经运行在http://localhost:4000/,你可使用Ctrl + C组合键来停止预览。现在不要动这个窗口(不要按CTRL+C,否则就退出了),我们打开浏览器访问http://localhost:4000/

如上图,你现在已经成功一大半了。现在网站已经可以运行在我们电脑本地了,但是别人还不能访问,因为网站文件仅仅在我们自己电脑上。需要传到Coding上之后,别人才可以访问你的网站。
4.5 Blog文件夹的目录结构(了解)
我们可以了解下Blog目录下的每个文件夹及文件的作用
1 | . |
五、配置SSH部署公钥(仅需一次)
本步骤的目的是确保只有你本人才能改动和编辑网站内容。
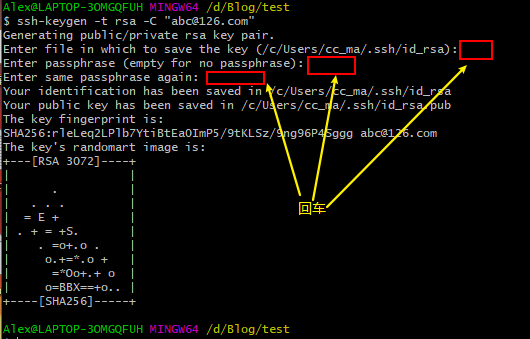
回到bash黑窗口,输入指令ssh-keygen -t rsa -C "your_email@example.com"(你的邮箱),连续点击 Enter 键即可。(** 指令中的字母 C要大写、C要大写、C要大写 ,注意空格、注意空格、注意空格,重要的事情说三遍!**)
如下图

配置的目的是为了保证只有自己可以改动和上传到仓库,防止别人更改你网站的内容。
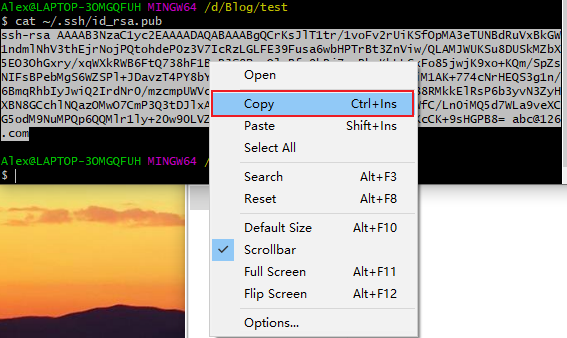
找到我们刚刚生成的公钥id_rsa.pub,查看,并复制里面的内容
输入cat ~/.ssh/id_rsa.pub回车

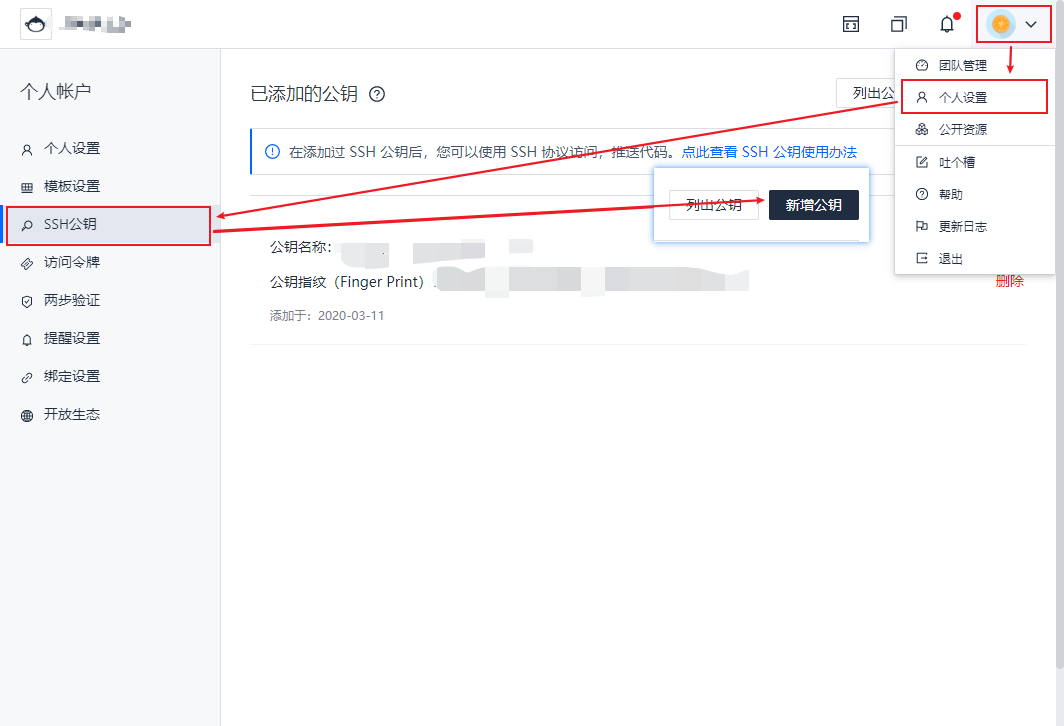
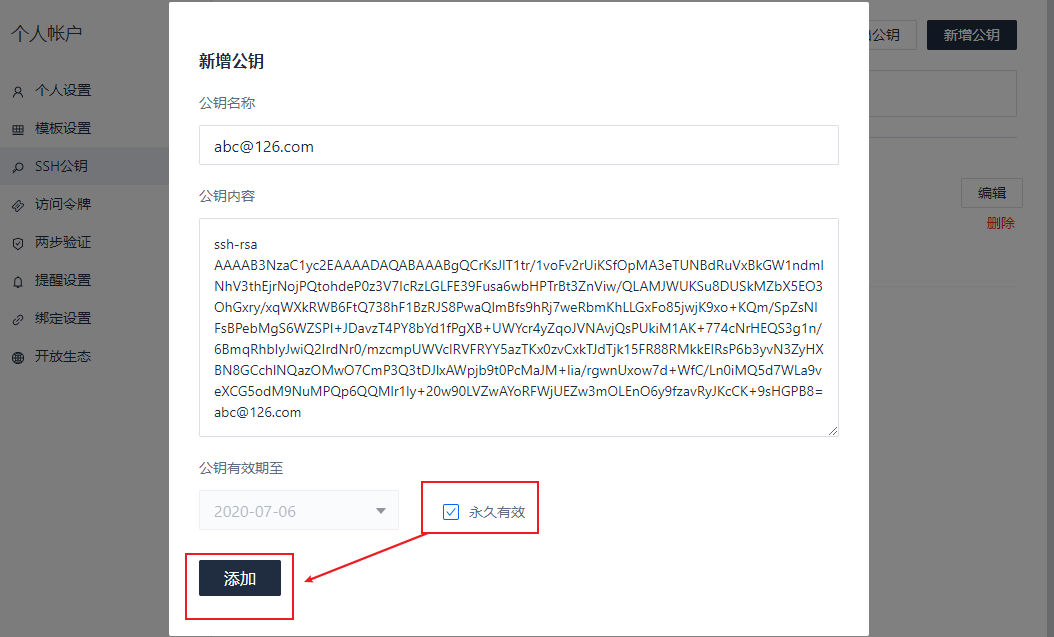
回到Coding网站,把粘贴板上的内容粘贴到里面,如下图。

点击添加,会验证Coding的密码,输入Coding的密码即可。

这样就完成了公钥的配置。
六、配置博客网站
打开Blog文件夹,如下图我们使用Sublime或者VScode 打开_config.yml文件,对博客进行配置。
配置文件使用的语法大小写敏感,空格敏感。英文冒号后必须有空一个空格 使用#号注释
我们可以随意更改的有tittle网站标题,subtitle小标题, description网站描述。
第10和11行语言和时区可以默认空着。如需填写可复制如下配置。
1 | language: zh-Hans |
第15行url:这里填写我们第三步中提示的URL,即我们以后将使用的域名(域名就是网址)。
其他项如不清楚含义或者格式,强烈建议不要修改。
配置文件拉到最下面 (重要),本部分修改的是上传的地址,是网站是否能成功上传到服务器的关键
配置原文如下,coding部分替换成你自己的Coding地址。
当然也可以配置多个远程地址,自定义添加即可。如下图,记得替换仓库地址。不要忘记添加相应的SSH密钥到对应的平台。
1 | # Deployment |
七、配置Git和Git部署插件
7.1 配置git昵称和邮箱(仅需一次)
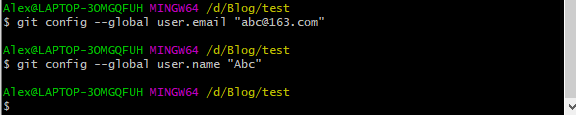
继续回到bash黑色框框
使用命令git config --global user.email "you@email.com"配置Git邮箱,记得把邮箱替换成自己的
使用命令git config --global user.name "nickname"配置Git用户名,记得把昵称替换成自己的

7.2 安装git上传插件(只需一次)
使用以下命令安装hexo-deployer-git工具cnpm install hexo-deployer-git --save
八、网站PUSH到Coding
hexo g代表渲染网站文件,hexo d代表push网站文件到云端仓库,这两条指令可以单独依次执行。
(hexo g && hexo d或者hexo d -g这两个是组合命令,作用相同,以后熟练可以使用。)
然后会弹出一个让你确认的窗口,你输入yes后确定即可。
九、访问网站
现在我们访问自己的域名 https://username.coding.me即可访问我们自己搭建的网站了。如果看到已经可以访问,那么恭喜!大功告成!
如何写文章?
可以看我这篇文章 使用Hexo写文章
后续优化
如何更改主题?
(挖坑待填)
可以自定义和优化的有很多,比如不喜欢默认的主题,我们可以去hexo官网
下载更漂亮的主题,如比较火的NexT主题。
如何绑定自定义域名?
(挖坑待填)
可以绑定自己的域名。(域名就收费了,不在本文探讨范围内)
如何压缩网站文件,加快访问速度?
可以看我这篇文章 HEXO优化之GULP
如何使用图床?如何在文章插入图片?
可以看我这篇文章 使Hexo文章图文并茂
如何升级为HTTPS访问?
现在Coding默认支持https,在Coding端打开即可,其他部署平台类似。
如果你在按照教程走出现了问题,可以在下方评论区留言
2017-12更新
如果觉得有难度不容易上手,那么还可以有以下几个选择:
CSDN博客: 集成好的功能,只需要注册即可使用,但并不是独立博客。
简书: 一个比较文艺的地方,你同样可以用来写技术文章,同样注册即可使用,不是独立博客。
博客园: 可定制化比较强,听名字就知道是做什么了。
wordpress、typecho等其他动态博客程序 :部署简单、需要购买虚拟主机或者VPS服务器。
···
其实说到底博客只是一个用来展示自己的地方,重要的还是自己有所学习,一个博客的内容才是最重要的。写本文的目的仅仅是为了帮助一些做技术但对网站前端不太懂,而且想少花钱搭建独博客的人。
做技术本身就要一股钻劲儿,要知道专业领域比搭网站复杂的多。
2019-02更新
如今Coding已经被腾讯收购,变身为腾讯开发者平台,但是换汤不换药,仍然提供pages服务,而且不需要再页面底部添加hosted by的广告,据说还是Coding的原班人马在运营维护。另外Hexo的同类产品Hugo发展迅猛,官方宣传现在主题数目已经超过Hexo。我试用了Hugo,安装十分方便,渲染速度快,当然也有缺点,现阶段Hugo在国内使用的人还是相对较少,所以中文文档和资料少,遇到问题一般要去搜索英文论坛之类。国外火爆的另一个缺点是网站默认引用许多国外的CDN资源,众所周知的大陆网络的情况,国外的CDN资源加载速度比较慢甚至不能访问,需要自己去优化,把国外资源本地化或者换成国内的CDN。
FAQ (常见问题)
1.执行hexo d报错
原因: _config.yml 文件内容格式错误,其实上图已经提示的非常清楚了。其中错误是在第9行,第9个字符keywords:附近出现,而且非常贴心的使用箭头指出了位置。
我们看一下出错原因,看下图。
英文冒号之后,是需要加一个空格的。为什么推荐使用sublime这个编辑器呢?原因就在这里,这个默认的语法高亮很贴心,当你语法出错的时候,颜色就不变的不同。
解决方法:英文冒号 后添加一个空格。
2.npm commnd not found
首先排查npm是否安装成功,在git bash里分别输入npm -v 和node -v
如果出现bash: node: command not found 说明node安装失败,请尝试使用管理员权限重新安装。
如果出现正确的版本号,说明npm和node安装成功了。请继续往下看
原因:仔细看下,是npm!不是nmp!复制粘贴不比手敲要快准确率要高啊?
建议直接鼠标复制,粘贴操作,减少错误概率。
解决方法: nmp更正为npm
类似的 少个空格,大小写错,多个空格之类的低级错误,请先与示例图片对比检查。
3.除了Coding,有别的托管服务商吗?
有,除了Coding(腾讯开发者平台),还有Gitee,Github,Gitlab,Bitbucket,Vercel,cloudflaer-pages,Netlify等等。
4.有没有免费的顶级域名?
有,freenom这个网站提供最长一年的顶级域名注册,一年到期还可以手动续。
更新,2024年2月freenom已经停止服务。