使用Hexo写文章
为了帮助广大电子爱好者建立自己的独立博客,形成记录思考的习惯。上个月写了一篇怎样创建个人独立博客网站的文章。没想到会有这么多的反响,有很多朋友就细节问题来咨询。
今天有时间整理一下网站搭建好以后,如何更新文章。
1.本地写文章
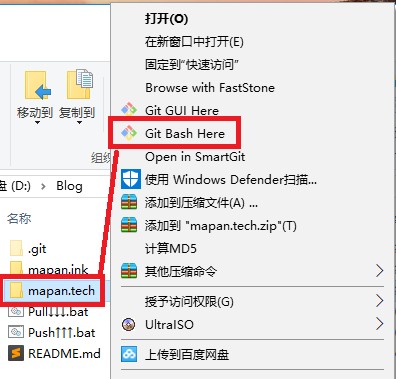
选中你的Blog文件夹(我这里选择的是我自己重命名过的),鼠标右键单击,选择Git Bash Here

1.1 新建文章
输入指令hexo new XXX 如下图xxx为文章标题,根据自己情况写。
完成后会提示 在.../Blog/source/_post/目录下创建了xxx.md
1.2 写文章
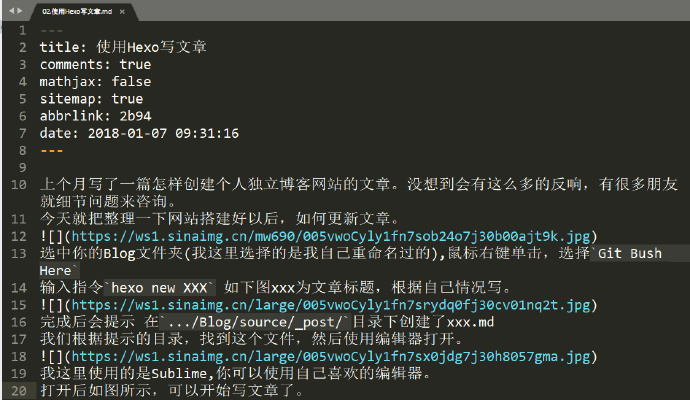
我们根据提示的目录,找到这个文件,然后使用编辑器打开。
我这里使用的是Sublime,你可以使用自己喜欢的编辑器。
打开后如图所示,可以开始写文章了,写完后请Ctrl+S保存。

关于Markdown可以看我这篇文章Markdown语法和MD编辑器
1.3如何在文章插入图片?
可以看我这篇文章 使Hexo文章图文并茂
2.本地预览 (非必要,可选)
在编辑文章过程中,我们肯定不想频繁的部署,查看效果。这时候使用hexo s指令进行本地预览,文章编辑完成,且自己满意后,再进行部署。
提示INFO Hexo is running at http://localhost:4000/. Press Ctrl+C to stop.
这句信息含义是“网站已经运行在本地 http://locahost:4000/ ,按Ctrl+C可以停止预览”。
我们不要按Ctrl+C,现在直接浏览器打开http://locahost:4000/即可看到预览效果。
3.渲染并部署网站
3.1 hexo g渲染生成网站
现在我们文章已经写好,预览也比较满意。现在可以Ctrl+C停止预览,然后hexo g渲染出整套网站代码(你可以在../Blog/public/文件夹下看到整套网站的代码)。
渲染完成后,info提示信息:使用2.01秒生成了74个文件,这表示完成了渲染。
3.2 hexo d部署网站(把渲染好的html等网站文件,上传到Coding服务器)
如图,除了黄色框框内的信息或许没有,其他都应该有。
最后一句INFO Deploy done: git表示部署已完成。
写新文章请重复步骤 1–>3
请 每次执行完命令后 查看命令窗口返回的信息 ,有很多童鞋闷头敲指令,报错了也不管。这样前面有ERROR的话,后面的指令就肯定报错。很多步骤都是活的,并不是一成不变不可变通,当你知道他的含义之后,就可以随心所欲,怎么来都行。刚开始不熟悉还是建议按照教程来。